
画像を使用することなくhtmlとcssだけでデザインした見出しのデザインサンプルを20パターン紹介いたします。できるだけ特性の違うデザインに仕上がるように工夫しております。これから紹介する様々なデザインサンプルを組み合わせれば、また新たな面白い見出しを作ることも可能かと思い. Cssで使える王道フッターデザインをまとめてみました! codepenから引用しています. 王道cssフッターデザイン コピペで実装. 今回は王道なフッターデザインを集めました! どんなサイトにも合わせやすいデザインなので. ぜひコピペで実装してみてください!. ヘッダーフォントがこんな風になるよ. 実際に、私のヘッダーを例に挙げます 🙂. デフォルトのまま カスタマイズした後 日付も変わるよ. そして、日付のフォンとも同じく変わります♡. この手描き感がたまらない!(笑) コピペする場所.
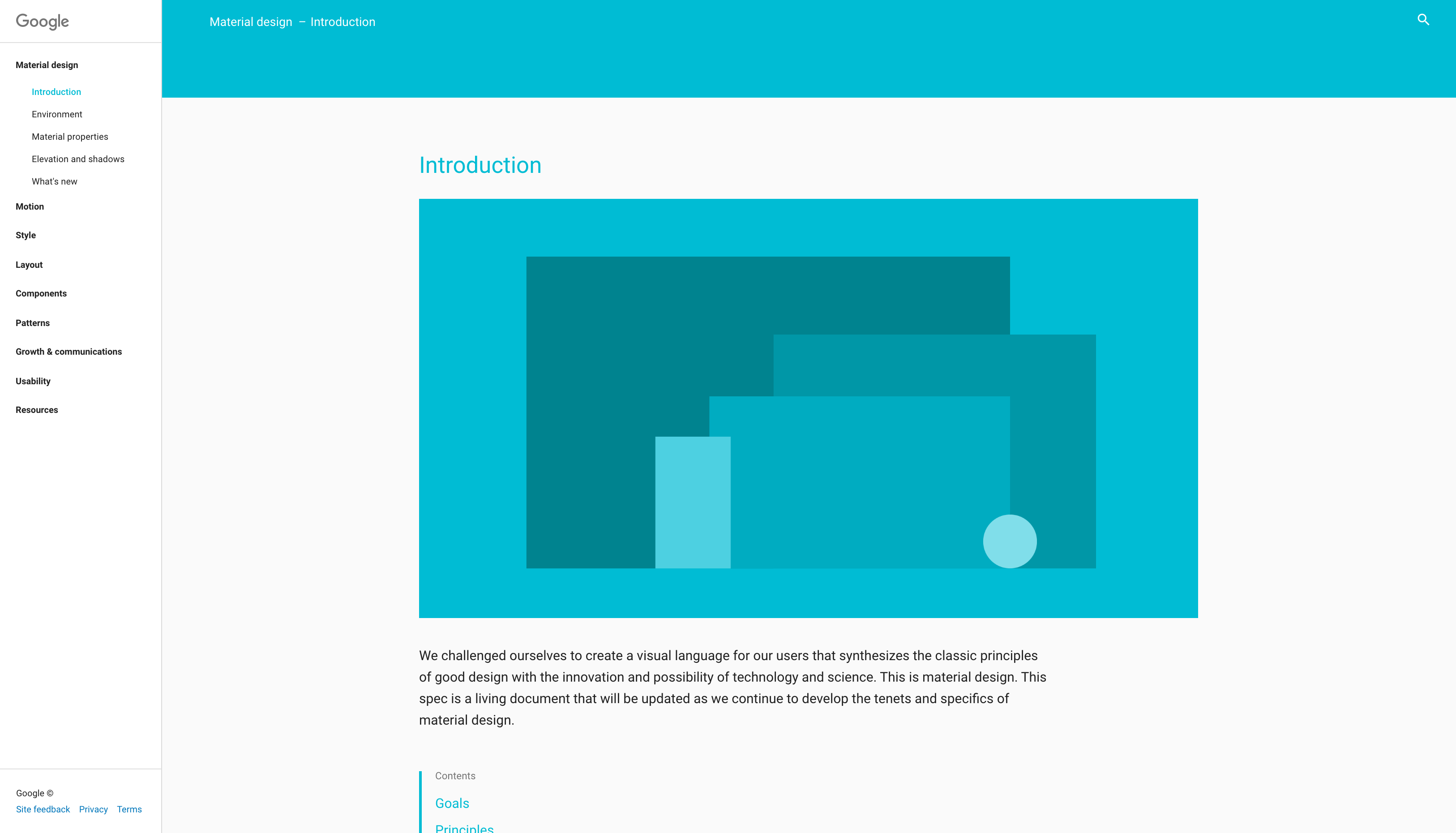
画像は使用せずにcssだけでスタイリングしたタイトル(見出し)のデザインサンプルで、似たようなものやちょっとcss追記した程度のものも多いですが全50種類です。. 2020年9月14日 ヘッダはロゴ、ナビゲーション、検索フォームのシンプルな構成ながら、 バリエーションは豊富で、実装コードだけでなく、デザインのアイデアとしても 便利です。. 2020年7月4日 今回は絶対失敗しないヘッダーデザインにコピペで使えるナビゲーション メニュー4選をご紹介。それぞれに違ったエフェクトがついています。hoverで 動きます。実務で使えます。マテリアルデザインです。 htmlとcssだけ .
Cssok10
2020年7月12日 ヘッダーメニューのデザインは最低限でいい! という方は次のコードをコピペし てstyle. cssファイルに保存してください。 header nav ul { list-style: none; display: flex; } header nav ul li { width: 16%; text-align: center; float: left; . 3 mar 2019 王道! 王道デザインながらもシンプルで色合いも可愛い. html; css; js. result; skip results iframe. アメブロヘッダーを自分で作って設置したい! ヘッダー デザイン コピペ ヘッダー画像の作り方から設置の方法までpcが苦手な方でもできるように解説。 【コピペで簡単】アメブロヘッダーをおしゃれにカスタマイズする方法 女性向けホームページ制作・アメブロカスタマイズ f-labo.
2019年10月25日 コピペでok!xeory extention「ヘッダー」のデザイン変更~cssカスタマイズ編 ~. 今回はホームページ・ブログの重要な要素、横並びメニュー10選をご紹介します。 htmlとcssをそのまま張り付けて簡単にメニューを作成できますので是非お試しください。 シンプルメニュー css nav{ text-ali. 今回は楽天サイトを一から作る際の足掛かりとして利用できる、 楽天ショップヘッダーのテンプレートをいくつか作ってみました。 最終的にはこのような形のデザインやこのような形のデザインが実現できるテンプレートの作成方法&配布までお伝えしようと思います。. この記事ではhtml5とcssを使い、シンプルかつ汎用性の高いヘッダーの作り方を解説します。今回紹介するヘッダーのデザインはタイトルとメニューが横並びのシンプルな定番スタイルです。レスポンシブデザインでも非常に良く採用されるヘッダーなので、.
コピペで使える!デザイン例まとめ. ここからはコピペするだけで使えるデザインをいくつか紹介したいと思います。 是非今後のデザインの参考にしてみてください!! 横並びのヘッダー. ロゴとメニューが横並びになったヘッダーです。. ヘッダー デザイン コピペ Htmlとcssで作れるヘッダーパーツを一覧表示でまとめました。欲しいパーツ をコピペで簡単に実装できます。. 魅力的なチラシデザインにはコツがあります。ポイントを知ることで、相手に伝わりやすく印象よく仕上げることが可能です。今回は押さえておくと為になるチラシ制作のコツをまとめてみました。必ずしもお洒落なことがベストではありません。チラシに興味がある人、チラシ制作に悩んで.
2020年10月12日; ヘッダー デザイン コピペ takamurayuta; プレゼン資料を作る際に、デザインって本当に悩みますよね? 私が発行しているメルマガ会員の皆さんにアンケートを取ったところ、 40. 4 %の人が デザインがかっこよくならない と悩んでいたので、今回はプレゼンスライドのデザインについて色々と解説していきたい. Wordpress/cocoonを使ったブログでの『ヘッダーロゴ』をカスタマイズします。コピペでokなので「初心者だけどブログをおしゃれにデザインしたい」という方にもおすすめです。モバイル表示にも対応しています。.
今回は見出し(h1〜h6タグ)のオシャレなデザインサンプルを68つ紹介します。cssコードをコピペすればそのまま使うことができます。もちろん自分好みにカスタマイズして使って頂いても構いません。. 今回はcssのみで作れる見出しデザインについて100個サンプルを作ってみました。見出しなどで使えるデザイン例についてどこよりも詳しく紹介・解説しています。すべてcssのみで実現しているものになりまります。コピペしてそのまま使用していただいて構いません。. コピペできるhtml/cssスニペット48個まとめ photoshopvip. ウェブサイトを 訪れたとき、まずユーザーが目にする部分「ヘッダー」は、魅力的なデザイン コンセプトを .
Css
ヘッダーセクション下に配置されたナビメニューは、スクロールすることでページ上部に固定されます。 see the pen responsive scrolling sticky header by tommy hodgins (@tomhodgins) on codepen. scroll header. マテリアルデザインの動きを再現した固定ヘッダーデザイン。. コピペですぐにデザインできるおしゃれなはてなブログのヘッダーデザインを9種類ご紹介、アニメーションやgifなど様々なデザインをご用意しています。. 2020年6月13日 h1〜h6タグの美しくおしゃれなデザインサンプルをたくさん紹介します。どれも コピペで使うことができます。. 2020年7月4日 それが対角線を活用したレイアウトデザインになります。 そのまま真似できる ような見本と、そのままお客さんに伝えれる論理的な解説を心がけました! 初心者の注意点なども .

2020/07/27 今回は絶対失敗しないヘッダーデザインにコピペで使える ナビゲーションメニュー4選をご紹介。それぞれに違ったエフェクトがついてい ます。hoverで動きます。実務で使えます。マテリアルデザインです。htmlとcss だけしか . レスポンシブデザイン時によく使うやりかたです。 なので、さっきまでの記事一覧風のレイアウトから、ヘッダー風で紹介していきます。 【コピペok】よく使われがちなマウスホバーのcssパターン1… 新しい投稿. 今回は、魅力的なヘッダー/フッターデザインを実装できる、コピペ可能なhtml/ cssスニペット48個をまとめてご紹介します。ブログ記事向けレイアウトや ランディングページ向けなど、5つのカテゴリに .
コピペで誰でも実装できるプロデザインを堪能してくださいね シンプルだけどどこかおしゃれな雰囲気があるヘッダーのwebスニペットをまとめました!. ヘッダーデザインの参考事例とポイントについて現役デザイナーが徹底解説!ホームページ制作やリニューアルの際に参考となるヘッダーの最適なデザインや役割についてがわかりやすく解説しています。.
【コピペ】はてなブログのヘッダーデザイン・アニメーションカスタマイズ9選 primeiro:プリメイロ.